Download Svg Images D3 - 166+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-19.blogspot.com/2021/04/svg-images-d3-166-svg-file-for-diy.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images D3 - 166+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images D3 - 166+ SVG File for DIY Machine D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: <image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: <image href=img/icons/sun.svg width=40 height=40 x.
Trying to add an image to the node. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: <image href=img/icons/sun.svg width=40 height=40 x. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). The default unit of the svg format is pixel. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:

D3.js Guidelines 2 | D3 Intro, SVG Format, and Drawing ... from miro.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images D3 - 166+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File This html from svg image can easily be generated from many available online tools like convertio. The default unit of the svg format is pixel. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). Step 2 − create a line. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Svg sits in the dom. Svg is similar in structure to html. D3 helps you bring data to life using html, svg, and css. Download and upload svg images with cc0 public domain license. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
Svg Images D3 - 166+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Images D3 - 166+ SVG File for DIY Machine Step 2 − create a line. Let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library.
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
Free svg image & icon. SVG Cut Files
D3 Logo Vector (.SVG) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
File:Tetrakis hexahedron stereographic d3.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: <image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
Angular 7 D3|Dynamic SVG Coordinate Space Using D3|D3| D3 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The default unit of the svg format is pixel. Trying to add an image to the node. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
File:TransMilenio Ruta D3.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The default unit of the svg format is pixel. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): <image href=img/icons/sun.svg width=40 height=40 x.
D3 Logo Vector (.SVG) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to add an image to the node. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): The default unit of the svg format is pixel.
D3 Publisher Logo Vector Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): <image href=img/icons/sun.svg width=40 height=40 x.
Using Illustrator SVG Files in D3 | Data visualization ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The default unit of the svg format is pixel. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): <image href=img/icons/sun.svg width=40 height=40 x.
Angular 7 D3|SVG Group Element and D3|D3| D3 Part9 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node. The default unit of the svg format is pixel.
File:7-demicube t012345 D3.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
Data visualization with D3.js for beginners | by Uditha ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to add an image to the node. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
Zoom (SVG) / D3 / Observable for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): Trying to add an image to the node. The default unit of the svg format is pixel.
D3.js Guidelines 2 | D3 Intro, SVG Format, and Drawing ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
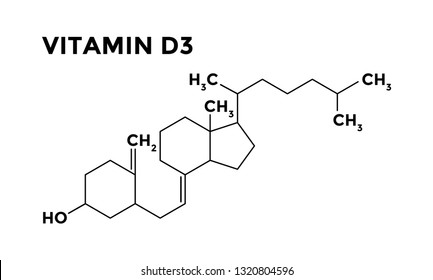
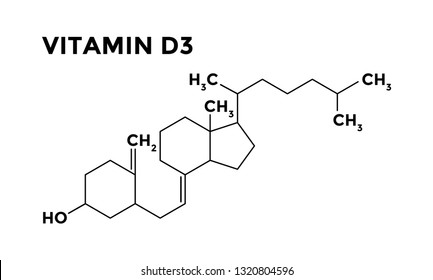
Vitamin D3 Label And Icon. Chemical Formula And Structure ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The default unit of the svg format is pixel. <image href=img/icons/sun.svg width=40 height=40 x.
How to inject an external SVG with D3.js @ Fabio Franchino for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
D3 Logo Vector (.SVG) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). The default unit of the svg format is pixel.
How to select a SVG/d3.js text label by double-clicking? for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): <image href=img/icons/sun.svg width=40 height=40 x. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
D3.js toward v4 - first round - Fabio Franchino for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): <image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
javascript - D3 SVG positioning arrowhead on path - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The default unit of the svg format is pixel. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
Vitamin D3 With Food Label And Icon. Chemical Formula And ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
Angular 7 D3|SVG Text Element D3|D3| D3 Part10 - Cooking ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The default unit of the svg format is pixel. <image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3 is a JavaScript library for visualizing data with HTML ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: The default unit of the svg format is pixel.
Download Nor will it be able to resize the svg even if the parent container changes size. Free SVG Cut Files
D3 svg & angular for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x.
Angular 7 D3|SVG Text Element D3|D3| D3 Part10 - Cooking ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to add an image to the node. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
Trying to add an image to the node. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3.js Guidelines 2 | D3 Intro, SVG Format, and Drawing ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x.
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
javascript - My svg path gets pixelation with d3 - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): Trying to add an image to the node.
<image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D3 Logo Vector (.SVG) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
<image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3 Publisher Logo Vector Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
<image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node.
File:Virginia D3-V1a.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
<image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D3.Js Animated Svg Path - Free Animated Svg Loader Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). Trying to add an image to the node. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x.
Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x.
D3.js SVG Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): <image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). Trying to add an image to the node.
How to inject an external SVG with D3.js @ Fabio Franchino for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
<image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
Vitamin D3 With Food Label And Icon. Chemical Formula And ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
Trying to add an image to the node. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D3 Logo Vector (.SVG) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
Trying to add an image to the node. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D3 Publisher - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): Trying to add an image to the node. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
<image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
d3-svg-ribbon - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x.
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x.
File:Nederlands verkeersbord D3.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): Trying to add an image to the node. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node.
D3 Logo Vector (.SVG) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). Trying to add an image to the node.
Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x.
Different Ways of Adding Custom SVG Images to D3 Line ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: <image href=img/icons/sun.svg width=40 height=40 x. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x.
D3 Logo Vector (.SVG) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. Trying to add an image to the node. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: <image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x.
Data visualization with D3.js for beginners | by Uditha ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to add an image to the node. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node.
File:POL Znak Żeglugowy D3 lamp.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): <image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
